청약 관련되서 일이 생겨서 복정역을 갔었는데
일을 끝나고 점심 시간이라 맛집을 찾다가 문정역 근처 맛집인 양산도를 방문하게 되었습니다.
양산도는 본점은 따로 있고 문정점이 체인점입니다.
장어 덮밥으로 유명한 집인데 와이프와 오랜만에 하는 외식이라 평점들을 열심히 읽어보고 결정한 맛집입니다.
특히 양산도는 직원들이 굉장히 친절해서 기분이 좋았네요.



역시 장어라 그런지 대표 메뉴인 히츠마부시 가격이 2,5000원 이었는데 먹고 나면 적당한 가격이구나라는 생각이 들더 군요.
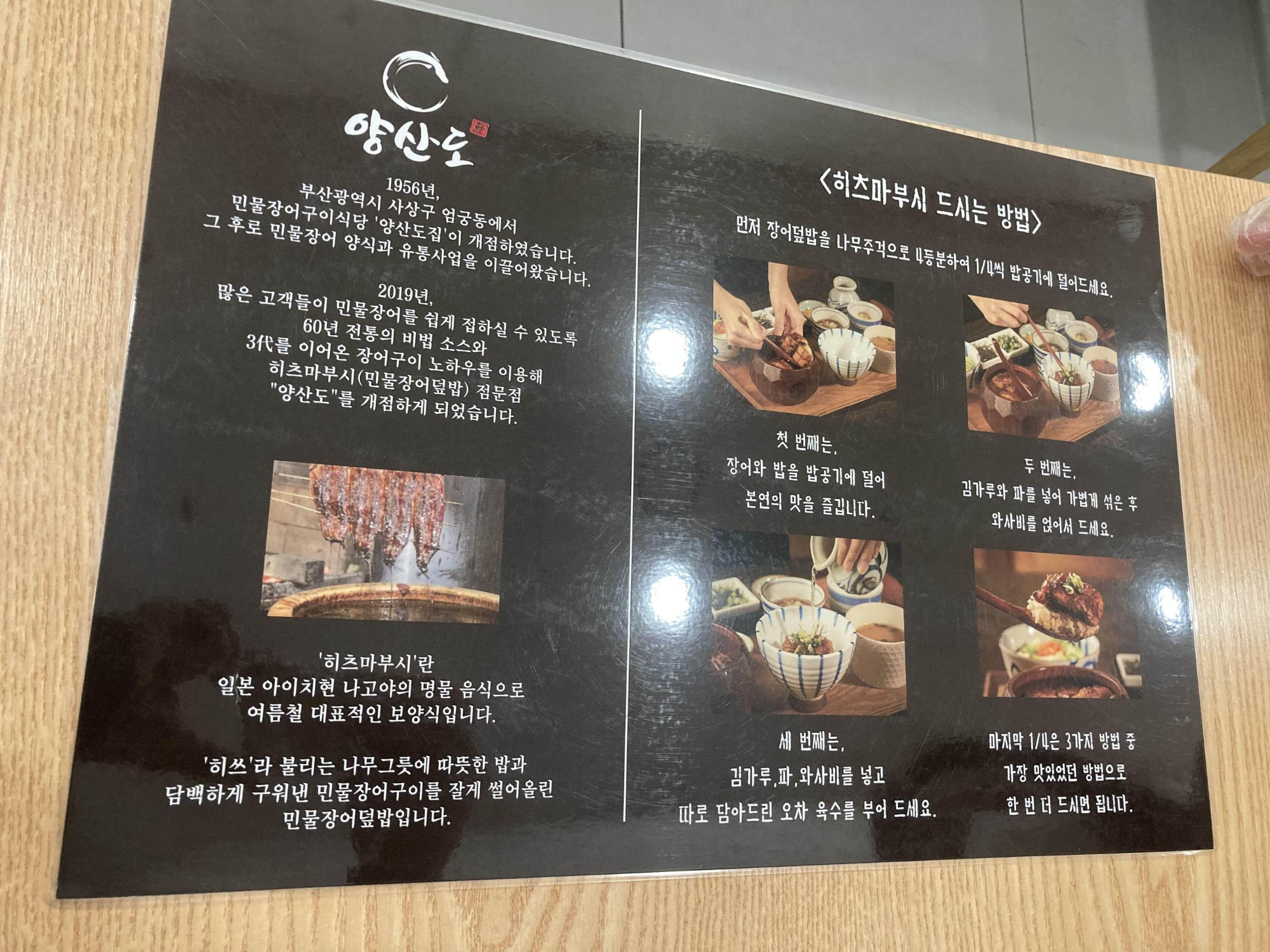
그리고 메뉴판 뒷편에는 히츠마부시 먹는 법에 대한 설명이 나와 있었습니다.
첫째, 장어와 밥을 밥공기에 덜어 본연의 맛으로 즐기는 법
둘째, 김가루와 파을 넣어 가볍게 섞은 후 와사비를 얹어서 먹는 법
셋째, 김가루, 파, 와사비를 넣고 따로 담아드린 오차 육수를 부어 먹는 법 입니다.
저는 특히 세번째 방법으로 먹는게 가장 맛있었네요.



사이드 메뉴들 중에 저는 계란찜이 제일 맛있게 먹었고,
모밀면도 정말 맛있게 먹었네요.

장어는 블로그에서 본거 보다는 작은 크기 였지만,
밥과 어울려 져서 먹는 맛이 정말 맛있었습니다.


'[일상] > [맛집탐방]' 카테고리의 다른 글
| [맛집탐방] 고피자 하미사점 (0) | 2022.04.17 |
|---|---|
| [맛집탐방] 마왕족발 미사점 (0) | 2022.03.28 |
| [맛집탐방] 하남미사 트루낭 (1) | 2022.02.06 |
| [맛집탐방] 면요리전문점 망월면가 (2) | 2022.02.02 |
| [맛집탐방] 바겟버거 미사점 (0) | 2022.01.23 |