반응형
크롬 개발자도구 색상 변경하기
크롬(Chrome) 으로 작업을 하다보면 개발자도구의 흰 바탕색에 눈이 쉽게 피로해지는 경우가 많으며 또한 시력이 좋지않는 사용자의 경우도 소스를 보기에 부담스러울 때가 있습니다. 그래서 오늘은 크롬(Chrome) 개발자도구의 색상반전 설정을 알아보도록 하겠습니다.
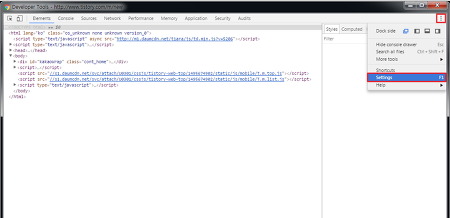
1. 크롬을 열어 키보드의 F12키 또는 오른쪽 마우스>검사 를 실행합니다.

2. 개발자도구의 맞춤설정 및 제어(옵션)을 선택 후 settings를 실행합니다.

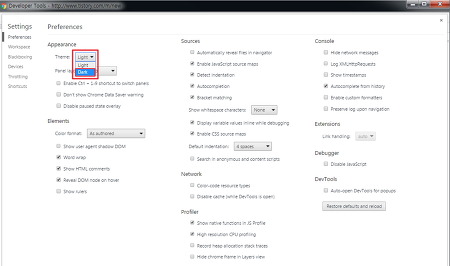
3. 메뉴가 나타나면 Appearance의 Theme를 Dark로 변경합니다.

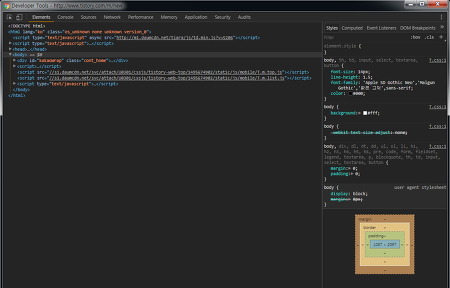
4. 이미지와 같이 화면이 반전되어 나타납니다.
하얀색 바탕을 원하신다면 모든 과장을 다시 실행하시고 'Dark'를 'light'로 변경하시면 이전 상태로 돌아옵니다.
728x90